Matthias Edler-Golla für:
Hochschule München, Fakultät für Design
Web Design Wintersemester 10/11

Lehrbeauftragter
Matthias Edler-Golla
Wachenfeld & Golla
meg@wachenfeld-golla.de
08031.249 222
meine Twitter-Feeds
Ziel der Veranstaltung
- Erstellen von einfachen bis mittel-komplexen Websites mit Hilfe vom HTML und CSS
- ohne Dreamweaver und Co.
- direkt im Source-Code
- Web Standard konform
- Mediengerechte Gestaltung (Web ≠ Print)
Unterrichtszeiten
jeweils Donnerstag 10.00 bis 13.15 im Raum M013 (4 Semesterwochenstunden)
kein Unterricht
- 04.11.10 kein Unterricht
- 11.11.10 kein Unterricht, weil World Usability Day
- 23.12.10 kein Unterricht
Vorlesungen
für beide Gruppen gleichzeitig! In Anschluss daran bleibt Zeit, zum Vortrag und den jeweiligen Übungen Fragen zu stellen…
- 07.10.10 Aufgaben-Überblick (Semester); Bewertungskriterien Abschlusspräsentation; Grundlagen Webdesign & HTML & CSS
- 28.10.10 HTML Listen & Tabellen; Semantic Web & weitere HTML5-Tags; Bildoptimierung für das Web; CSS: Breite & Höhe; Links, Border & Background-Images
- 25.11.10 typ. Interface-Elemente; Formelemente in HTML5; CSS-Box-Modell; „reset.css“
- 09.12.10 Web-Typografie; HTML: Einbinden von Sounds und Musik; CSS: Parent/Child-Beziehungen, Auswahl via Attribut…
- 16.12.10 Vorstellen des Abschlussprojektes; Fortsetzung des Vortrags vom 9.12.10
- 13.01.11 HTML: Site-weite Navigation; CSS: Print-Stylesheet, Positionierung und Floats; Spez. CSS-Anweisungen für die Internet Explorer
- 20.01.11 Raster & Weißraum; CSS: Image Replacement, Sprites und interaktives CSS
Prüfungen/Abgaben
- 16.12.10 Präsentation/Abgabe des Adventskalenders
27.01.11 schriftliche Prüfung HTML/CSS; Abschlusspräsentation
Geänderte Abgabe am Semesterende:
Da ich am 27.1. nicht kann, gibt es folgende Änderungen:
- Keine Präsentation am 27.1.
- Schriftliche Prüfung entfällt!
- Eure Arbeiten müssen am 28.1. auf dem HM-Server liegen und ich kopiere mir die Daten von da und bewerte diese zuhause!
Übungen
jeweils an den Donnerstagen, an denen keine Vorlesung stattfinden, werden an den Computern Übungen zu HTML/CSS gemacht!
Wer einen eigenen Laptop hat – bitte mitnehmen und sicherstellen, dass man damit ins Internet kommt!
Aufteilung in 2 Gruppen
bei der ersten Vorlesung werden die StudentInnen in 2 Gruppen aufgeteilt, so dass jeder/jede an einem Rechner arbeiten kann:
- Gruppe A dann jeweils von 10.00 bis 11.30
- Gruppe B von 11.45 bis 13.15
Fertigstellung Übungsaufgaben
- die Übungsaufgaben müssen jeweils bis zur nächsten Vorlesung fertiggestellt werden!
- alle eigenen Übungsaufgaben müssen bis zur Abschlusspräsentation eine gemeinsame Startseite haben
- auch bei dieser wird eine gute Gestaltung bewertet!
Prüfungsmodus
- Übungsaufgaben
- mit einer gemeinsamen Startseite, von der aus alle Übungen verlinkt sind.
- Schlussprojekt: (Thema frei, kann z.B. auch das eigene Portfolio sein)
Beurteilung
30% Übungsaufgaben
25% Adventskalender
25% html/css des Schlussprojekts
20% Konzept & Design des Schlussprojekts
Ablageort
Bitte legt Adventskalender, Übungen und Schlussprojekt an folgender Stelle ab:
- auf "Eurem" Server: FB12_Server/Vorlesungen/WEBDESIGN_Edler-Golla_2011
- dort bitte jeweils einen eigenen Ordner pro StudentIn (Musterfrau_Vorname)
- in diesem Ordner die Ordner "Adventskalender", "Uebungen" und "Schlussprojekt"
- nicht vergessen: alle benötigten Bilder, CSS-Dateien usw. dort ablegen!
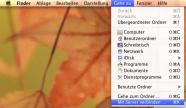
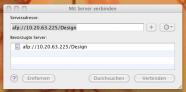
Eure Daten bitte hier ablegen:
Nur die Arbeiten, die am 28.1.11 auf dem Server zum Kopieren bereit liegen, werden bewertet!
empfehlenswerte Programme Macintosh
zum Erstellen von HTML, CSS und Javascript…
- Textwrangler kostenloser, umfangreicher Texteditor
- BBEdit der große Bruder vom Textwrangler, kann einiges mehr, muss gekauft werden
- Textmate ebenfalls ein Texteditor, sehr mächtig und bei Entwicklern beliebt, muss gekauft werden
- CSSEdit Editor speziell für CSS; eines meiner Lieblings-tools! (ca. € 30.-)
- Coda Editor für HTML, CSS, Javascript, PHP…; klasse Benutzeroberfläche, für das, was er kann, sehr günstig (ca. $ 99.-)
- aptana kostenloser, sehr mächtiger Editor für HTML, CSS, Javascript, PHP…
- Freeruler, praktisches, schwebendes Lineal
- Smallscreen, simuliert kleinere Bildschirme
empfehlenswerte Programme Windows
zum Erstellen von HTML, CSS und Javascript…
- pspad kostenloser, guter Editor für HTML, CSS, Javascript, PHP…
- aptana kostenloser, sehr mächtiger Editor für HTML, CSS, Javascript, PHP…
FTP-Programme
Zum Hochladen Eurer Dateien benötigt Ihr ein spezielles Programm – ich empfehle folgende:
- Cyberduck – kostenlos, nur für Macs
- FileZilla – kostenlose, Windows, Macs & Linux
- FireFTP – Plugin für Firefox
- Transmit – kostenpflichtig, nur für Macs
Buchenpfehlungen
MÜNZ, Stefan (2004): HTML-Handbuch, Studienausgabe; ISBN 978-3772370069
ZELDMAN, Jeffrey (2006): Designing with Webstandards; ISBN 978-0321385550
KRUG, Stephe (2005): Don't Make Me Think! A Common Sense Approach to Web Usability; ISBN 0321344758
CLARKE, Andy (2006): Transcending CSS: The Fine Art of Web Design ISBN 0321410971
CEDERHOLM, Dan (2007): Bulletproof Web Design ISBN 978-0321509024
MEYER, ERIC (2006): CSS: The Definitive Guide ISBN 978-0596527334
FREEMAN & FREEMANN (2006): HTML mit CSS und XHTML von Kopf bis Fuß ISBN 978-3897214538;
empfehlenswerte Websites
http://de.selfhtml.org/navigation/quickbar/index.htm (Online-Nachschlagwerk für alle xHTML-, CSS-, Javascript-Begriffe)
http://www.csszengarden.com/ (Showcase, was mit CSS möglich ist)
http://www.alistapart.com/ (Hochwertige Tutorials rund um HTML/CSS/Javascript und Webdesign allgemein)
http://interact.webstandards.org/curriculum/front-end-development/web-design-1/?overview (Interact, Webdesign 1)
http://www.whoishostingthis.com/resources/web-standards/ (The Web Standards Curriculum)
http://designingfortheweb.co.uk/book/ (Kostenlose Online-Version eines hervorragenden Buches für Designer von Mark Boulton…)