Matthias Edler-Golla für:
Hochschule München, Fakultät für Design
Interaction Design (FD), Wintersemester 15/16
Kursleiter
Matthias Edler-Golla
matthias.edler-golla@hm.edu
Ziel der Veranstaltung
- Kennenlernen von „Interaction Design“ sowie „User Centered Design“
- Arbeiten im Team
- Grundlagen Coding (HTML/CSS/Javascript)
Unterrichtstermine
Achtung: Termin & Inhalt kann sich noch ändern!
- 09.10.15 UC, Einführung „Interaction Design“
- 16.10.15 UC, Human Centered Design; Menschliche Eigenschaften;
- 23.10.15 kein Unterricht! push-conference
- 30.10.15 UC, Zielgruppen, Personas, Szenarios, Interfaces
- 06.11.15 UI, Webdesign Einführung
- 13.11.15 UC, Präsentation des Hölzchen-Spiels || UI, CSS-Grundlagen; Bildformate fürs Web
- 20.11.15 UI, weitere HTML-Tags, HTML5
- 27.11.15 UI, Übungen ausarbeiten
- 04.12.15 UI, Selektoren, Box Model, Multimedia
- 11.12.15 UI, Übungen ausarbeiten
- 18.12.15 UI, DOM und Desktop-Layouts, CSS3
- 08.01.16 UI, Javascript, Web Fonts, Media-Queries
- 15.01.16 UI, Zeit zum Ausarbeiten der Übungen
- 22.01.16 Präsentation des Kurz-Filmes „Allein“, Abgabe aller Übungen sowie der eigenen Website
UC = User Centered Design
UI = User Interface
Unterrichtszeiten
jeweils Freitags 13:00 bis 16:15 (4 Semesterwochenstunden)
Raum M403
Scripte
Achtung: Termine & Inhalte können sich noch ändern!
- 09.10.15 Aufgaben-Überblick, Bewertungskriterien, Begrifferklärung & Geschichte von Interaction Design → Script
- 16.10.15 Mentale & Konzeptionelle Modelle, Human Centered Design Methods, menschliche Eigenschaften → Script
- 30.10.15 Zielgruppen, Personas, Szenarios, Interfaces → Script
- 06.11.15 Grundlagen Webdesign, FTP-Filetransfer, eigener Webspace → Script
- 13.11.15 CSS-Grundlagen, Bildformate fürs Web → Script
- 20.11.15 Semantic Web & weitere HTML5-Tags; CSS: Breite & Höhe; Links, Border & Background-Images → Script
- 04.12.15 CSS Selektoren, CSS Box Model, Padding & Margin, Integration von Audio & Video → Script
- 11.12.15 DOM, Desktop-Layouts via Floating und Positionieren → Script
- 08.01.16 Media Queries, Webfonts, Javascript → Script
Projekte

in Teams von 3 Leuten gemeinsam
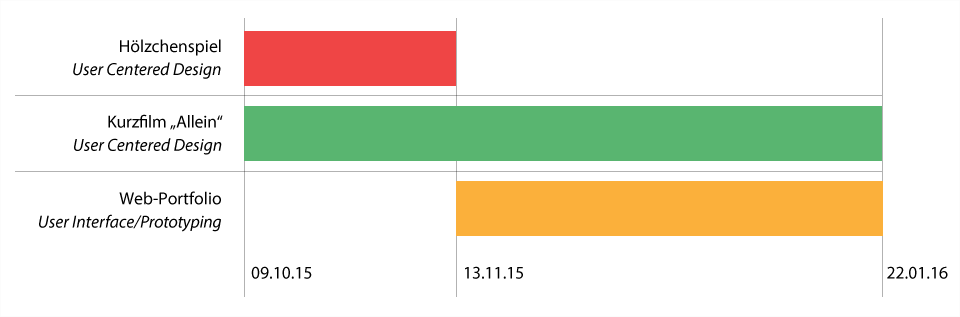
- Hölzchen-Spiel
- Allein (Kurz-Film)
jede(r) für sich
- HTML/CSS-Übungen
- eigene Website
Beurteilung
35% Kurz-Film „Allein“
20% Hölzchen-Spiel
20% Webdesign-Übungen
25% eigenes Portfolio
Buchempfehlungen
Interaction Design
- Bill Moggridge: Designing Interactions ISDN: 0-262-13474-8
- Dan Saffer: Designing for Interaction ISDN: 0-321-43206-1
- KRUG, Stephe (2013): Don't Make Me Think! A Common Sense Approach to Web Usability; ISBN 978-0321965516
Web Design
- MÜNZ, Stefan & Gull Clemens (2015): HTML-Handbuch, Studienausgabe; ISBN 978-3645603454
- ZELDMAN, Jeffrey (2009): Designing with Web Standards; ISBN 978-0321616951
- CLARKE, Andy (2006): Transcending CSS: The Fine Art of Web Design ISBN 0321410971
- CEDERHOLM, Dan (2007): Bulletproof Web Design ISBN 978-0321509024
- MEYER, ERIC (2009): CSS: The Definitive Guide ISBN 978-0596527334
- FREEMAN & FREEMANN (2006): HTML mit CSS und XHTML von Kopf bis Fuß ISBN 978-3897214538;
Interessante Online-Resourcen
- Boxes & Arrows
- IXDA
- http://www.dontfeartheinternet.com/ (nett gemachte Video-Tutorials über Webdesign, HTML & CSS)
- http://de.selfhtml.org/navigation/quickbar/index.htm (Online-Nachschlagwerk für alle xHTML-, CSS-, Javascript-Begriffe)
- http://www.csszengarden.com/ (Showcase, was mit CSS möglich ist)
- http://www.smashingmagazine.com/ (Smashing Magazine)
- http://www.alistapart.com/ (Hochwertige Tutorials rund um HTML/CSS/Javascript und Webdesign allgemein)