Matthias Edler-Golla für:
Hochschule München, Fakultät für Design
Digitales Prototyping 2020
Kursleiter
Matthias Edler-Golla
matthias.edler-golla@hm.edu
Das Teilmodul Digitales Prototyping ist als Fortsetzung des Kurses 301.2 Webdesign für ID-Studierende zu sehen. Die im Webdesign vermittelten Kenntnisse im Bereich von HTML/CSS/Javascript werden in diesem Kurs mit Grundlagen des „Physical Computings“ kombiniert:
Mit HTML/CSS/Javascript ist es relativ einfach möglich, interaktive Prototypen von Smartphone- bzw. Tablet-Applicationen (kurz „Apps“ genannt) zu erstellen. Kombiniert man diese Web-Apps mit Sensoren, Aktoren und Daten z.b. von Microcontrollern (Arduino, Raspberry Pi …) entstehen mehr oder weniger komplexe Prototypen digitaler Produkte, mit denen die Interaktion zwischen Mensch & Maschine getestet werden kann.
Corona-Krise
Wie schon durch das Dekanat kommuniziert, befinden wir uns offiziell noch bis zum 20. April in der vorlesungsfreien Zeit. Die Teilnahme an allen Online-Lehrangeboten ist somit für Euch freiwillig!
Aus diesem Grund habe ich Struktur, Inhalt und Reihenfolge des Kurses „Digitales Prototyping“ an diese für uns alle völlig neue Situation angepasst. In der Zeit bis zum 20. April ergibt sich so für Euch die Möglichkeit, etwas tiefer in das Programmieren (p5.js) einzusteigen und in diesem Zusammenhang auch Sachen aus dem 1. Semester (Interaction Design) und 3. Semester (Web Design) aufzufrischen und zu wiederholen.
Dazu habe ich im ersten Script für diesen Kurs zwei Aufgaben/Übungen vorbereitet, anhand derer Ihr schauen könnt, wie fit Ihr noch in den Bereichen „Web Design“ und „p5.js“ seid.
Bitte nutzt bei den Übungen sowohl meine Scripte zu p5.js aus dem 1. Semester als auch die Scripte von Evgeny Becker aus dem 3. Semester!
Für den Kurs „Digitales Prototyping“ ist es sehr sinnvoll, dass Ihr Euch mit p5.js auseinandersetzt, weil wir zum einen diese Programmiersprache nutzen werden, um z.B. Sensordaten des Arduino oder Raspberry Pi auszulesen, und zum anderen weil das Programmieren des Arduinos sehr ähnlich wie p5.js ist.
Online-Kurse zu p5.js
Zu p5.js gibt es bei YouTube eine ganze Serie umfangreicher und gut aufgebauter Online-Kurse, die Ihr Euch unbedingt mal ansehen solltet!
Alternativ bietet auch linkedin/learning eine Kurs dazu an, an dem Ihr als Studierende der HM kostenlos teilnehmen könnt.
Scripte/Übungsaufgaben
- Kursinhalt, p5-Wiederholungen, virtueller Ostergruß;
- CSV-Dateien in p5.js
- Externe Funktionen, Push&Pop Rotationen
- Terminal Grundlagen
- Homebrew (Mac) oder WSL (PC) installieren
- Automatisieren via Terminal
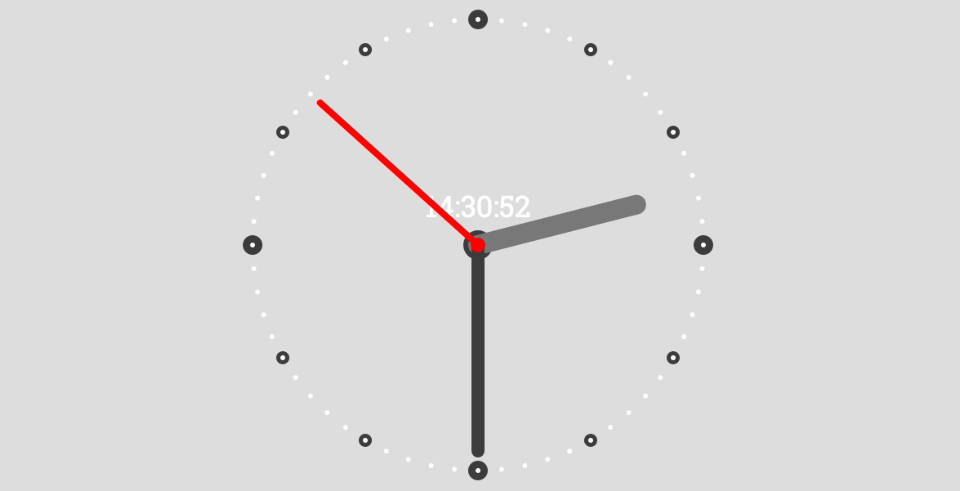
- Semesteraufgabe: Zeitdarstellung mit p5.js
- Unterstürzung bei der Realisierung der Uhrzeitdarstellung in p5.js
Lösungen der Übungsaufgaben
- p5-Wiederholungsübungen aus dem Wintersemester
- CSV-Dateien via p5 visualisieren
- externe Funktionen & analoge Uhrzeit-Anzeige in p5
Semesteraufgabe: Zeitdarstellung in p5.js
Überlegt Euch, wie Ihr die aktuelle Uhrzeit (mind. Stunde und Minute) auf innovative Art darstellen und in p5.js realisieren könnt. Sekunde, Datum, Mondphasen… sind optional!
Beachtet dazu auch folgendes Script: Semesteraufgabe: Zeitdarstellung mit p5.js

Teil 1 (Entwurf)
- Darstellung der Uhrzeit in Illustrator, Sketch, Figma…
- mehrere Ansichten/Zeiten, damit man sehen kann, ob die Uhrzeit ablesbar ist
Teil 2 (Realisierung)
- Umsetzung in p5.js
Gruppen-interne Zwischenpräsentation der Entwürfe
- am 28.5.20
- vorab einzelne Webex-Gespräche zu den jeweiligen Entwürfen
Gruppen-interne Abschlusspräsentation der p5-Sketches
- am 9.7.20
- vorab einzelne Zoom-Gespräche zu den jeweiligen Realisierungen
Schaut Euch dazu noch mal das entsprechende Script an!
Kommunikation
Für unsere Kommunikation probiere ich gerade verschiedene Sachen aus und melde mich bei Euch, sobald ich was geeignetes gefunden habe.
Moodle
Moodle > Digitales Prototyping
Passwort: IoT_2020
Bitte tragt Euch dort mal ein – wir müssen sehen, ob wir Moodle nutzen werden oder nicht…
Arduino & Raspberry Pi
Ein wichtiger Teil des Kurses ist ja eigentlich der Umgang mit Arduino & Raspberry Pi sowie der Umgang mit Sensoren und Aktoren. Dies ist online leider nicht möglich, weil es tatsächlich um Hardware geht, die jede(r) von Euch mal in der Hand haben muß…
Sollte es am Ende des Semesters (hoffentlich!) möglich sein, dass wir uns wieder an unserer Fakultät „in Echt“ treffen können, werden wir mit diesen Lehrinhalten anfangen.
Dazu erhaltet Ihr von mir dann zeitnah weitere Informationen!
empfehlenswerte Programme (kostenlos!)
- iTerm, Terminal Emulator Mac
- PuTTY, Terminal Emulator Windows
- Cyberduck, FTP-Programm, Mac & Windows
- Brackets, Texteditor (Einsteiger), Mac & Windows
- Atom, Texteditor (Fortgeschritten), Mac & Windows
- Visual Studio Code, Texteditor (Fortgeschritten), Mac & Windows
- Arduino, zum Erstellen und Testen von Arduino-Code, Linux, Mac & Windows
- VNC Viewer, zum visuellen Fernsteuern z.B. eines Raspberry Pi
Buchenpfehlungen
p5 (und Processing)
- GROSS Benedikt, BOHNACKER Hartmut, LAUB Julia, LAZZERONI Claudius: Generative Gestaltung. Creative Coding im Web; ISBN 978-3-87439-902-9; Website dazu http://www.generative-gestaltung.de/2/
- Lauren McCarthy, Casey Reas, Ben Fry: Getting Started with p5.js: Making Interactive Graphics in JavaScript and Processing ISDN: 978-1457186776
- Casey Reas and Ben Fry: Make: Getting Started with Processing, Second Edition ISDN: 978-1457187087
- Daniel Shiffman: Learning Processing, Second Edition: A Beginner's Guide to Programming Images, Animation, and Interaction ISDN: 978-0123944436
Arduino
- BANZI, Massimo: Getting Started with Arduino; ISBN: 1449363334
- GEDDES, Mark: Arduino Project Handbook: 25 Practical Projects to Get You Started; ISBN: 1593276907
Raspberry Pi
- UPTON, Eben: Raspberry Pi User Guide, 4th Edition; ISBN: 1120264367
- MONK, Simon: Raspberry Pi Cookbook: Software and Hardware Problems and Solutions; ISBN: 9781492039109
empfehlenswerte Websites
Arduino
- Arduino, Startseite
- Getting Started with Arduino and Genuino products
- Embrio: Visual, real-time, agent based programming for Arduino, Now available for Windows, Mac, and Linux.
Raspberry Pi
- raspberrypi.org
- Get started with Raspberry Pi
- Beginner's Guide als PDF
- Raspberry Pi Projekte, Sammlung mit guten Raspberry Projekten
- The official Raspberry Pi magazine, alle Hefte stehen dort kostenlos als PDF zur Verfügung!
- Projects Book V4, kostenlos zum Download
- 75 greatest projects, kostenlos zum Download